SpringBoot在IDEA中以war打包
本文共 2401 字,大约阅读时间需要 8 分钟。
第一步
在pom.xml中将默认的jar方式改为war:
...homeworkme 0.0.1-SNAPSHOT homeworkme Demo project for Spring Boot war 1.8 ... ...
第二步
排除内置的Tomcat容器(两种方式):
1.排除spring-boot-starter-web中的Tomcat:org.springframework.boot spring-boot-starter-web org.springframework.boot spring-boot-starter-tomcat
2.添加依赖:
org.springframework.boot spring-boot-starter-tomcat provided
第三步
在springBoot启动类的同级目录添加一个继承SpringBootServletInitializer 的类或者启动类继承该类,实现configure方法。
SpringBootServletInitializer源码注释:
Note that a WebApplicationInitializer is only needed if you are building a war file and deploying it. If you prefer to run an embedded web server then you won’t need this at all. 注意,如果您正在构建WAR文件并部署它,则需要WebApplicationInitializer。 如果你喜欢运行一个嵌入式Web服务器,那么你根本不需要这个。
package com.example.homeworkme;import org.springframework.boot.builder.SpringApplicationBuilder;import org.springframework.boot.web.servlet.support.SpringBootServletInitializer;public class ServletInitializer extends SpringBootServletInitializer { public ServletInitializer() { System.out.println("初始化ServletInitializer"); } @Override protected SpringApplicationBuilder configure(SpringApplicationBuilder application) { return application.sources(HomeworkmeApplication.class);//启动类名 }} 第四步
为了防止应用上下文所导致的项目访问资源加载不到的问题,建议pom.xml文件中<build></build>标签下添加<finalName></finalName>标签,并设置maven打包时跳过单元测试:
war包名称 org.apache.maven.plugins maven-surefire-plugin 2.20.1 true org.springframework.boot spring-boot-maven-plugin
第五步
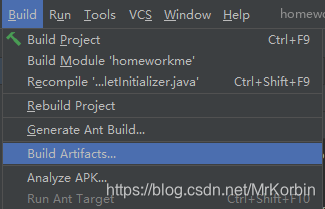
通过maven命令进行打包或者在IDEA顶部菜单栏目中点击Build,再选择Build Artifacts,最后点击build,在项目的target目录下就会生成对应的war包。


最后一步
将生成的war包放到tomcat的webapps目录下,通过ip/项目名访问即可。
注意
当以war包形式打包部署时,使用的是外部Tomcat,这个时候application.yml配置的端口将失效。
转载地址:http://otmg.baihongyu.com/
你可能感兴趣的文章
nginx配置中的服务器名称
查看>>
Nginx配置代理解决本地html进行ajax请求接口跨域问题
查看>>
nginx配置全解
查看>>
Nginx配置参数中文说明
查看>>
Nginx配置后台网关映射路径
查看>>
nginx配置域名和ip同时访问、开放多端口
查看>>
Nginx配置多个不同端口服务共用80端口
查看>>
Nginx配置好ssl,但$_SERVER[‘HTTPS‘]取不到值
查看>>
Nginx配置如何一键生成
查看>>
Nginx配置实例-动静分离实例:搭建静态资源服务器
查看>>
Nginx配置实例-反向代理实例:根据访问的路径跳转到不同端口的服务中
查看>>
Nginx配置实例-反向代理实现浏览器请求Nginx跳转到服务器某页面
查看>>
Nginx配置实例-负载均衡实例:平均访问多台服务器
查看>>
Nginx配置文件nginx.conf中文详解(总结)
查看>>
Nginx配置自带的stub状态实现活动监控指标
查看>>
Nginx配置详解
查看>>
nginx配置详解、端口重定向和504
查看>>
Nginx配置负载均衡到后台网关集群
查看>>
Nginx配置限流,技能拉满!
查看>>
Nginx配置静态代理/静态资源映射时root与alias的区别,带前缀映射用alias
查看>>